
Rate Management

The current structure
-
Besides the Rate Card, users can control Charge Code in other flows. The Charge Code indicates the charge category. For example, logistics usually have handling fees, fuel fees, tax fees, etc.
-
Users do not control calculator type.

Rate Card Relationship
%20-%20RateCard.jpg)
Rate Card Flow


Charge Code
The Charge Code is the list of code name. Users create these codes to manage and categorize their applying fees
Rate Card
The set of prices apply to partners or customers. Users can set up multiple calculators in one ratecard.
Billing Table
The digital entry booking, which is an in-app charge table, shows the costs based on order.
Invoice
The exporting PDF shows billing cost and sends to clients.
The First Improvement
Sympathize
-
At the first time, 90% of users cannot understand the Rate Card system. The customer success team usually spends more time on this section to support clients.
Define
-
The page is too much information
-
The user does not know where to begin
-
System respondent does not work well. It does not provide enough guidance or action that indicates to users what they should do next.
Ideate
-
We separate flows into three main tabs
-
Users do one task at the moment, and after they complete it, the system will provide the next step.
-
We hide all unnecessary information by breaking them down into steps or setting up a tooltip
Prototype
The Tabs
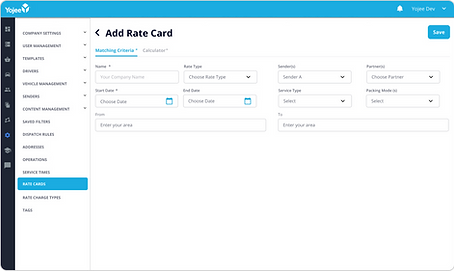
Matching Criteria
The basic information that tells Dispatcher:
-
What kind of this Rate Card?
-
To whom does this rate card apply?
-
When will this rate card be active and deactivated?

Calculator List
We show as many as possible calculator details on this page.
-
This tab list all operations details.
-
Different Calculator type has different parameters.
-
The Rate Card needs at least one calculator.

Rate Table
There are several types of calculations available on the Calculator, including a special one called Rate Table. Each calculator with a rate table type must be linked to a matrix grid for pricing. However, this layout does not address the issue when users need to create multiple tables to link with various calculators.

The Tabs
Calculator Paramenters
Each Calculator has its own set of parameters. In addition, users are able to set conditions applying to each calculator.

Calculator Conditions
Users are able to set up multiple conditions, they also have options to group them together.
This function allows the system to apply a calculator if all conditions are satisfied

The Second Improvement
Sympathize
Since we implement the User role in management, we have to separate add flow, view flow, and edit flow.
Users still confused with the new flow:
-
As Rate Table displays separating in one tab, they don’t understand the relationship between Rate Table and Calculator
-
When the rate card has more than one rate table, the current UI does not support showing the number of rate tables.
Define
The Calculator Tab and Rate Table do not show the link between them.
Each flow of creating, editing, or viewing should be separate not only for implementing the role but also for easily maintaining
Ideate
We have made some improvements to the rate table creation process, including cleaning up the Calculator Tab and adding a link to the applied rate table. Additionally, we have split the process to accommodate different user roles. We have also redesigned the rate table tab to display more tables.
Prototype
The Tabs
Calculator List
We have excluded some data and only display essential information that every calculator should have. Additional details can be found in the pop-up's detail view. We also provide links to related rate tables.

Rate Table List
Instead of showing all information of single table, we change this page into a table list.

Rate Table Detail
The matrix table shows when users click on the table name.

Create Rate Table
Table info
-
We improved some steps and layout of creating rate table flow.
-
We applied the progress bar and enhance the process by auto-save.
-
We showed the link calculator next to the table name, and revise the message so that users can recognize the link between them.

Table Dimension
-
Users can set up to four dimensions (two for each direction)
-
The default table sets at one vertical dimension and one horizontal dimension

Table Value
-
Users input data to the matrix grid.
-
Users can add more dimensions, or edit other information before saving the rate table.

